

當都設定好後就可以開始做自己想要的畫面出來啦~ 有個小重點:記得創建檔名時後面要加.html!!
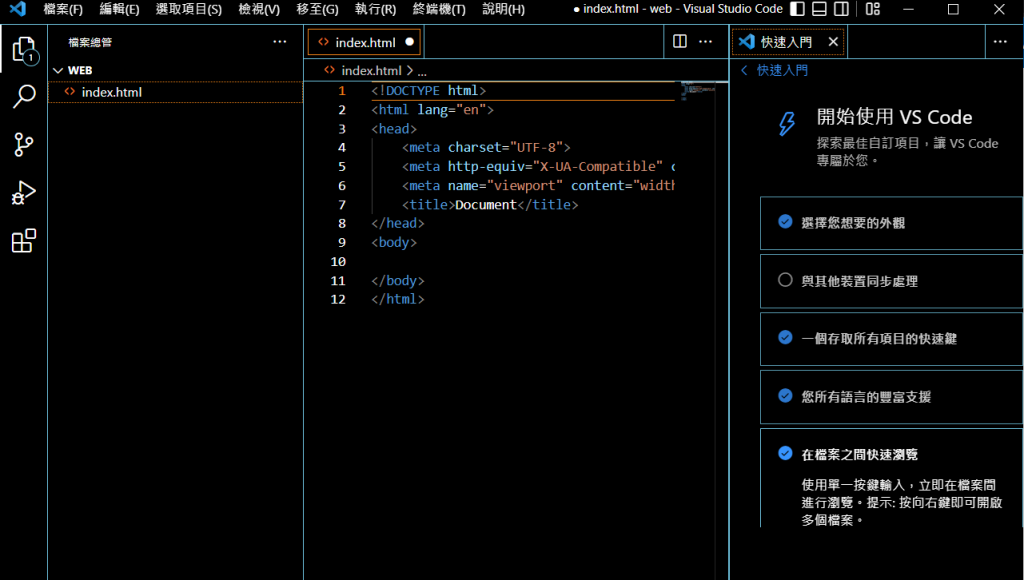
接下來只要輸入!再按下軟體便會跳出這個html的基本結構,接下來我們就試試簡單的更改裡面的內容吧!
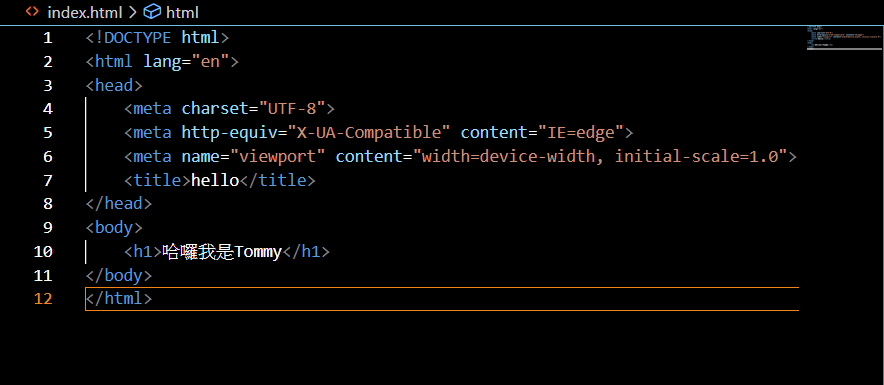
我們在body的地方先輸入一個h1也就是一個基本的語句行,透過上一篇的模組我們打上h1的起始標籤後,就會自動 補上閉合標籤。
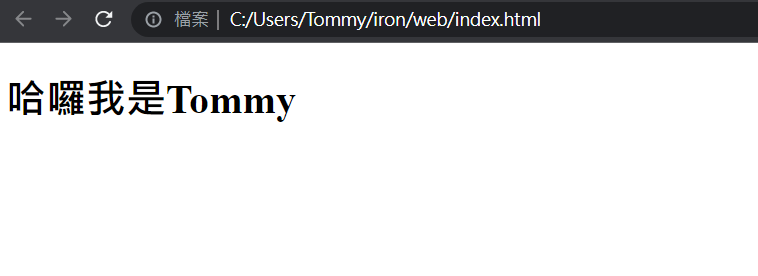
接下來按下滑鼠右鍵選擇open in default browser便能看到我們目前設計的網頁拉~
今天的課程就到這邊結束,雖然現在還非常簡單只有白畫面及一行字,但慢慢跟著我們的進度,最後就能變成一個繽紛的網頁!!
最新進度:今天發生了一個超級悲劇的事,明明多準備了3天的草稿,卻在比賽一開始就忘記要發文。。。過了12點半小時才突然嚇到,但也沒關係我還是會持續發文把30篇發完,志在參與!
期待下一篇:html的基礎:介紹各種文本標籤
